Blogger ke har post me about author box enable kaise karu
क्या आप भी चाहते है की लोगो को मेरे बारे में पता होना चाइये की इस ब्लॉग को कौन लिख रहा हैI इसके लिए आपको About author box add करना होगा. देखिये दोस्तों, internet की value दिन प्रति दिन बढती जा रही है. अगर आप काफी अच्छे article share करते है. तो लोग आपके बारे में में जानने में दिलचप्स रहते है. और इससे हमारी भी popularity बढ़ता है. इसीलिए इस post में, आपको बताऊंगा. blogger blog की हर post में about author box कैसे add करे.
Author box को blog के post के अंत में लगाना बहुत अच्छा होता है | यह हमारे blog को एक अच्छा-सा look देता है | यह author box fully responsive design है | इसमें बहुत ही simple CSS code का प्रयोग किया गया है | यह आपके blog के loading speed पर कोई भी effect नहीं पड़ेगी|
Blog या Website पर Author Box लगाने से आपको बहुत फायदे हो सकता है जैसे की –
- आपका नाम Famous होगा.
- Visitors आपके नाम से आपके ब्लॉग को पहचान सकते है.
- Blog ( Website ) को याद रखने में आसानी होगी.
- Author Box लगाने से Blog का Traffic भी improve होता है.
- लोग आपके बारे में जान सकेंगे की आप कहाँ रहते हो, क्या करते हो और अपने ब्लॉग पर क्या – क्या शेयर करते हो-
Blog के सभी Post के नीचे Author Box कैसे Add करे ?
Step 1:-
सबसे पहले blogger account में login हो जाये और blog के dashboard पर जाए |
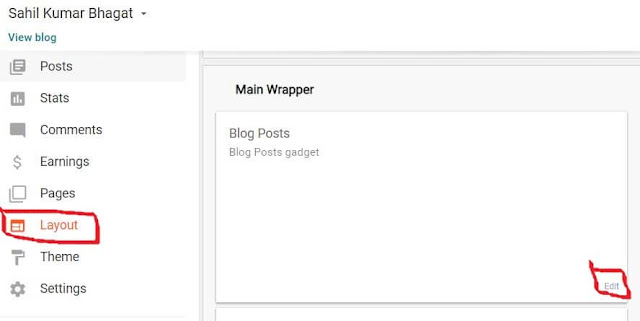
- layout पे click करे.
- उसके बाद Blog posts section में Edit पर click kar de.
Step 2:-
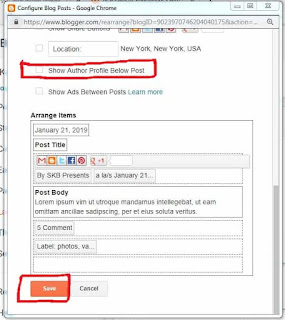
Edit पर Click करने के बाद एक New Page Open होगी |
- Show Author Profile Below Post के सामने Box में Tick कर दीजिए.|
- Save पर Click करने के बाद Save Template पर Click करे.
Step 3:-
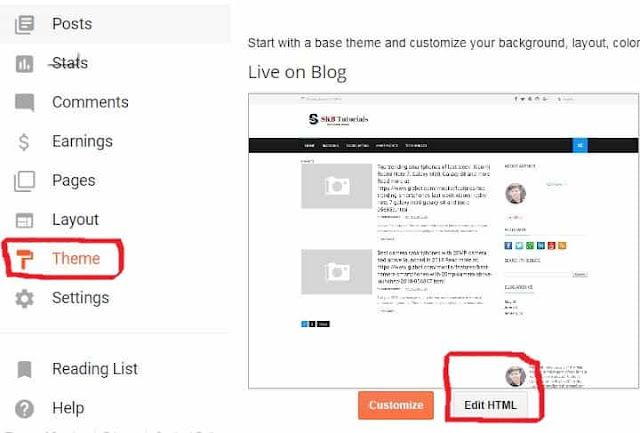
अब वापस Dashboard >> Template >> Edit HTML पर जाकर click करिये.
Note:- Code को template में add करने से पहले आप अपने blogger template का backup जरूर ले.
अब अपने Blog के Dashbord में चले जाये.
- Theme पर Click करे और Edit Html पर Click करे.
Step 4:-
- अब आपके सामने HTML Coding आएगी वहां पर आप किसी भी जगह पर Click करके CTRL + F key press कर Search Box में ये code ]]></b:skin> Search करे.
- फिर ]]></b:skin> code की जगह पर नीचे दिए गए Code को Paste करें और Save Theme पर click कर दें.
/* css Author Box start by https://www.supportmeindia.com */
.articleAuthor{overflow:hidden;margin-bottom:10px}
.authorContent{overflow:hidden;background:#f1f1f1;padding:0;margin:1px;margin-bottom:0;border-top:2px solid #e9e9e9;}
.authorLeft{overflow:hidden;float:left;margin-right:10px;}
.authorLeft .authorAvatar{overflow:hidden;}
.authorLeft .authorAvatar img{background:#f1f1f1;display:inline-block;}
.authorDetails{overflow:hidden;margin:14px 0 0 0;}
.authorDetails h2{font-size:12px;color:#222;font-weight:400;text-transform:uppercase;}
.authorDetails h2 a{color:#4db2ec;background:#f1f1f1;padding:4px 8px;display:inline-block;font-size:15px;margin-left:5px;border:double #f1f1f1;}
.authorDetails h2 a:hover{color:#71c5f6;background:#f1f1f1;}
.authorDetails span{display:block;padding-top:3px}
.articleAuthor .authorContent p{color:#222;line-height:20px;margin:0 10px;font-size:15px;}
/* css Author Box start by https://www.skbtutorials.com */
Note:– Code में www.skbtutorials.com की जगह पर अपनी वेबसाइट का Url डाले।
background : #f1f1f1 ki jagha ap apna mann pasand ka color laga sakte hai.
Step 5:-
- अब आप वहीँ पर <data:post.body/> कोड search करें.
- अब निचे दिए गए कोड को copy कर के ये <data:post.body/> कोड के नीच Paste कर दे.
<div class='articleAuthor'>
<div class='authorContent'>
<div class='authorLeft'>
<div class='authorAvatar'>
<img alt='' class='avatar avatar-120 photo dontshowit showit' height='120' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYbt3JQtNS4ALy9Qh4qzvTYlAJ_aU5vIxe7RnKrIeDrO0_E-FZDfC1QPjgioQ92_5wzxon84ErR9we9gTzp6gxhZLT6eK0yXpeareQwLoxHueJdEp7ccM7l8am128e7tzcIb3FPTIO-SMj/s1600/sahil+kumar.jpg' width='120'/>
</div>
</div>
<div class='authorDetails'>
<h2>
About Author<a href='https://https://www.skbtutorials.com' rel='author' title='Admin'>your name</a></h2>
</div>
about you
</div>
</div>
- Src के सामने Image Url की जगह आप अपने फोटो का URL डालें.
- skbtutorials.com की जगह आप अपने Blog का Url डालें.
- About Author की जगह पर अपनी Details डालें.
- Code set करने के बाद Save Template पर Click कर दे.
जैसे ही आप Save Theme पर click करेंगे आपके blog की सभी post के नीचे Author Box लग जाएगा अब आप अपना blog open करके chek कर सकते हैं।
Note:- <data:post.body/> code template पर बहुत जगह पे रहते है. अगर ये ट्रिक काम न आये तोह <data:post.body/> के निचे पेस्ट कर के चेक करे.
Read Also >>
अगर आपको कोई प्रॉब्लम हो तोह कमेंट करें में आपकी हेल्प करने के लिए 24 hours available हूँ.
I hope आपको ये पोस्ट बहुत पसंद आयी होगी प्लीज इसको ज्यादा से ज्यादा social media par शेयर करें और नीचे कमेंट करके बताये की आपको ये पोस्ट कैसी लगी।





![about author profile add edit html ]]></b:skin>](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_scEZiTI8EPXkl5d8t8c0A0RltkSxaSV5Z8xPKapB-qEJgf1aB_KbiKJlDRbTJvYrUqHHHH0jN7HvXQCFguWPzi_5w5P5IKke9SWWI4tfNIzGkpp5O4aGUPA3cUu1kIdxiaRbXdns_RLU/s640/blogger+setting+click+on+author+profile.JPG)







Magnificent beat ! I would like to apprentice while you amend your site, how could i subscribe for a blog site?
ReplyDeleteThe account helped me a acceptable deal. I had been tiny bit acquainted of this your broadcast provided bright clear concept
Tq keep visiting my site
DeleteSir Author me hindi me likha te he to ?????? Aata hai
ReplyDeletePlease Solution Batao
bhai aache se batawo kya prblm h
Delete